Biztosan találkoztál már olyan weboldallal, aminek a fejlécében különböző képek váltakoztak. Ezekre kattintva általában egy-egy kiemelt cikkre, oldalra navigálhatunk, hisz a slidernek pont az a lényege, hogy szem előtt tartsa azokat a tartalmakat, amiket mindenképp meg akarunk mutatni a látogatóinknak.
Ma egy olan bővítményt (plugint) mutatunk be, aminek ingyenes változatával is nagyon profi és rugalmasan alakítható slidereket hozhatunk létre, és illeszthetünk be WordPress oldalunkba.
Huge-It Slider
A bővítmény letölthető innen, vagy a bővítménykezelőben is megkeresheted. Telepítés után megjelenik egy új menüpont a bal oldali adminisztrációs menüben.
Új slider létrehozása
Egy sliderben általában több kép/szöveg/videó váltakozik. A bővítmény ingyenes változatában olyan slidereket használhatunk, amikbe képeket lehet pakolni. Első lépésként hozzunk létre egy új slidert az „Add New Slider” gombra kattintva.
Ha ezzel megvagyunk, kattintsunk a slider nevére. Ezt követően tudjuk a képeket hozzáadni 1-1 diához, és beállítani a hivatkozásokat, képaláírásokat.
Fontos, hogy a plugin nem képes feltölteni új képeket, ezért mielőtt elkezdjük a slider felépítését, töltsük fel a képeket a Médiatár menüponton keresztül.
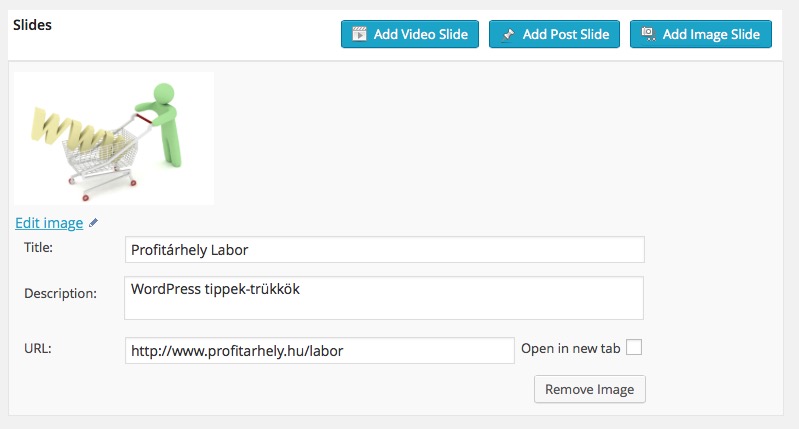
Az „Add Image Slide” gombra kattintva választhatjuk ki a diába illesztendő képet. A „Title” mezőbe írjuk be a hivatkozás címét, ez nagyobb betűkkel fog megjelenni a dián. Kicsit hosszabb leírást is írhatunk a „Description” mezőbe, ami szintén megjelenik a slideon, alul, kisebb betűkkel. Végül meg kell adnunk, hogy a képre kattintva hova navigáljuk a látogatót.
További képeket ugyanúgy az „Add Image Slide” gombra kattintva adhatunk a sliderhez.
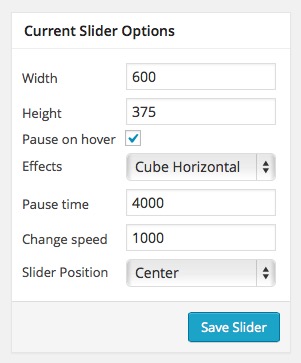
Ha az összes képet feltöltöttük és beállítottuk a hivatkozásokat, nézzük meg a további beállításokat jobb oldalt fent.
A width és height opció a slider szélességét és magasságát adja meg pixelben. Ha a „pause on hover” után pipa van, az azt jelenti, hogy a slider nem fog átváltani a következő képre, ha épp az egérmutatóval a képen tartózkodunk. Az „Effects” menüből kiválaszthatjuk, hogy milyen módon váltsanak a képek, érdemes kipróbálgatni az összeset. A „Pause time” miliszekundumban adja meg, hogy mennyi ideig lássunk 1-1 diát, a „Change speed” pedig azt határozza meg, hogy milyen gyorsan történjen a váltás a diák között. A „Slider Position” a slider helyzetét határozza meg. Ha mindent beállítottunk, ne felejtsük el elmenteni a beállításokat!
Ezzel elkészült az első slider-ünk, már csak be kell illeszteni a weboldalba.
Slider beillesztése
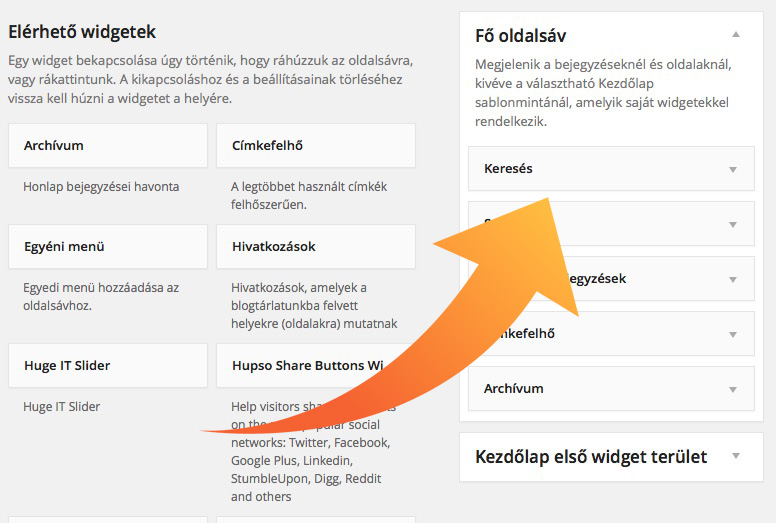
Az elkészült slidert widgetként tudjuk beilleszteni azokra a helyekre, amiket az aktuálisan használt sablon támogat. Ehhez lépjünk be a Megjelenés -> Widgetek menübe.
Bal oldalt látni fogunk egy Huge-It Slider nevű dobozt, amit a megfelelő helyre húzva és a beállításokat elmentve, már meg is jelenik a weboldalon a slider.