
Hogyan csináltuk régebben?
Fogtuk a szerkesztőnket, betöltöttük a CSS fájlt, módosítottuk, majd frissítettük a böngészőt, hogy megnézzük mit is műveltünk.
Általában ezeket a lépéseket egy párszor még meg kellett ismételnünk, mire elértük a kívánt hatást.
Ismerős?
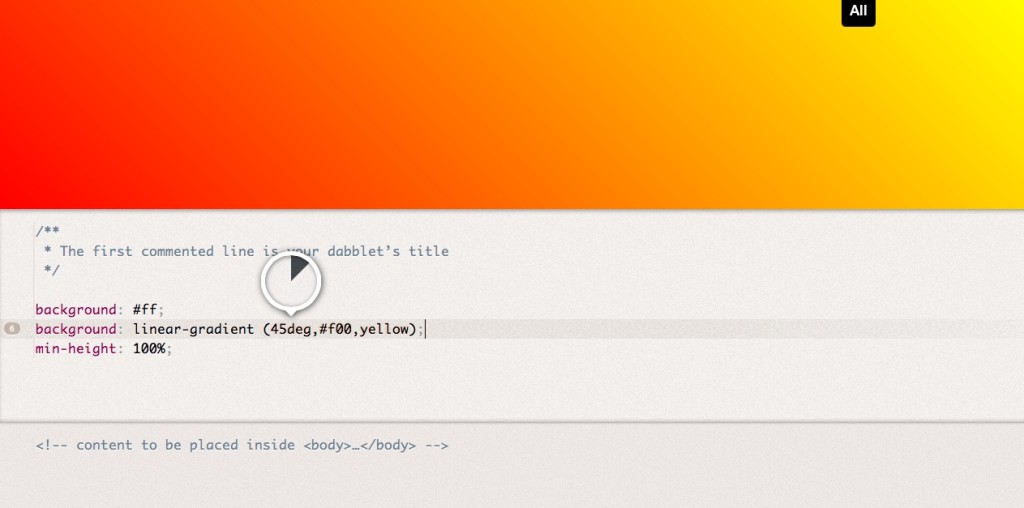
Valószínűleg a dabblet.com fejlesztői is a lustább programozók közé tartoznak, és ezért készítették el webes szolgáltatásukat, mellyel valós időben szerkeszthetjük a CSS-t. Az eredményt azonnal láthatjuk, nincs szükség a mentés-feltöltés-frissítés másodpercekig tartó műveletire.
De nem csak ebben nagyszerű a szolgáltatás.
A hexadecimális színkódokra ha rávisszük az egeret, rögtön felugrik egy kis tooltip dobozka azzal a színnel befestve. Vagy épp, ha nem tudjuk mennyi az annyi 15px esetén, egy kis vonalzó megmutatja a valós méretet.
A CSS mellé helyezhetünk el kisebb HTML tartalmat is, hogy még jobban hasonlítson tesztünk az éles környezetre.
